About Me
Hi 👋, I'm Colton, a passionate software developer (or as my
grandma calls it, "computer coder") from Denver. My hobbies
include writing on my
blog, playing Xbox, playing fetch with my
dog, and dancing.
Click me
I have experience with JavaScript, TypeScript, ReactJS, Next.js,
GraphQL, Apollo, HTML/CSS, Ruby, Rails, SQL Databases, Git Version
Control, Agile Development, CI/CD, and more.
I hold a Bachelor's of Science in Exercise Science from Arizona
State University, as well as a Master's Degree in Sports
Administration and Leadership from Seattle University.
I love coding because it gives me a chance to continuously learn
and implement new, awesome things. It also provides me with a
career where I can always work to improve my craft, be mentored
and be a mentor for others, and work/collaborate with other people
who are as nerdy as I am. It never gets old.
Due to my experience and education, I bring an analytical
systems-driven mindset, diverse knowledge of technologies, strong
teamwork/collaboration skills, a growth-based mindset, and
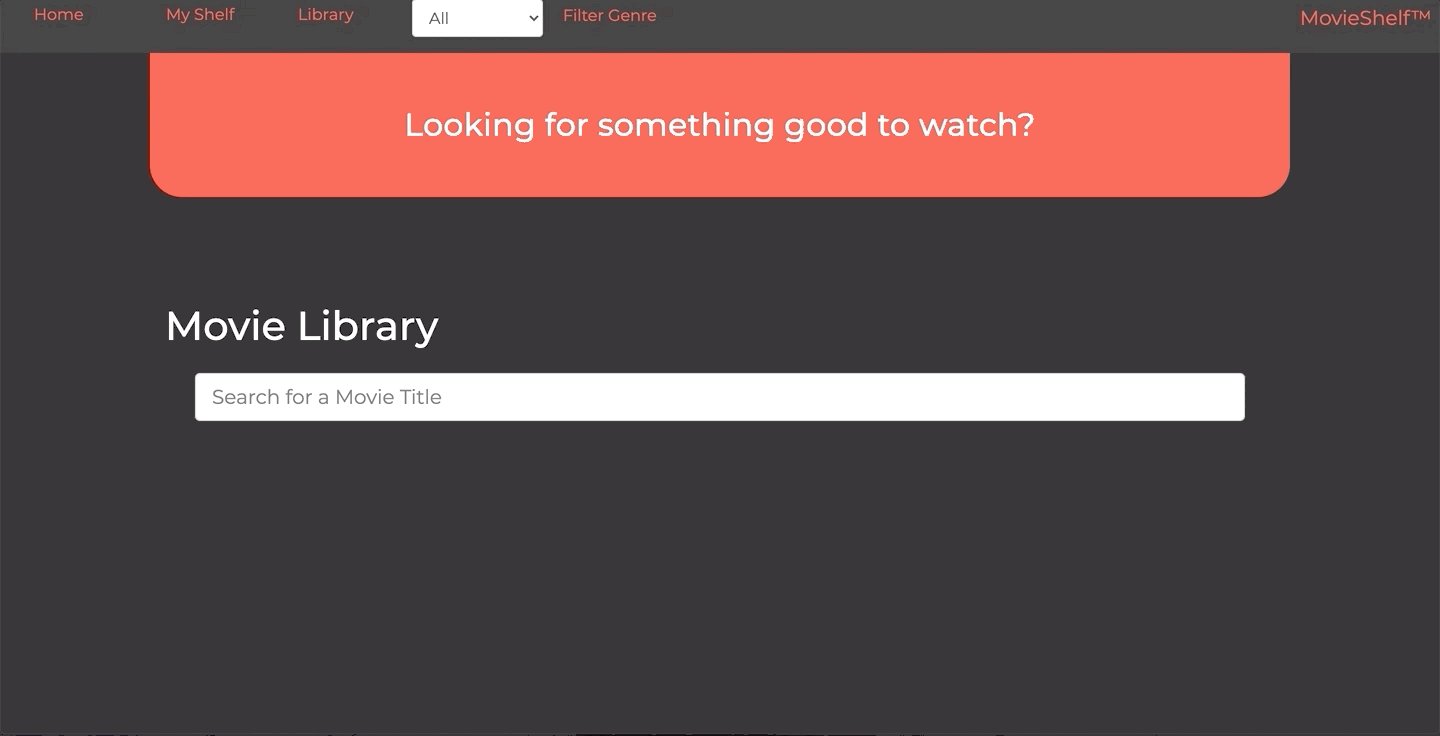
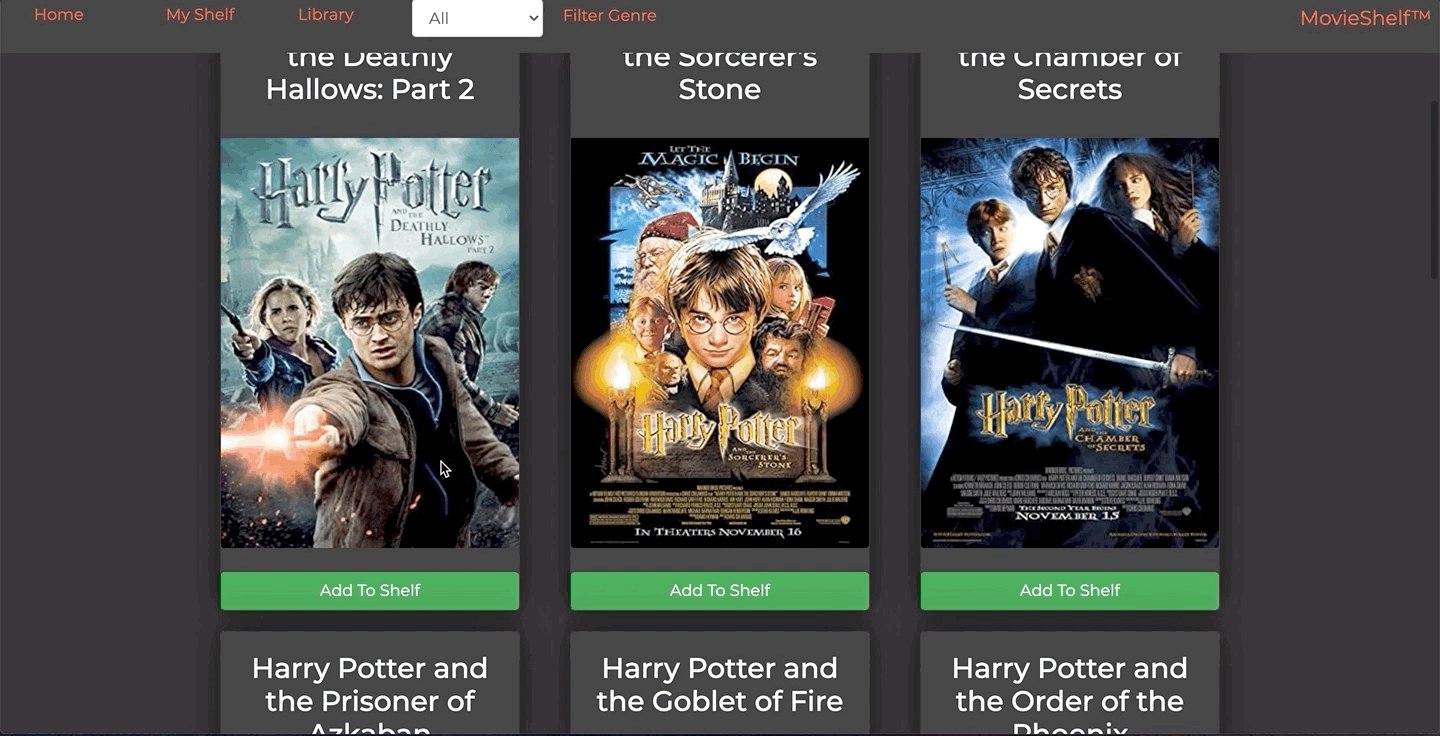
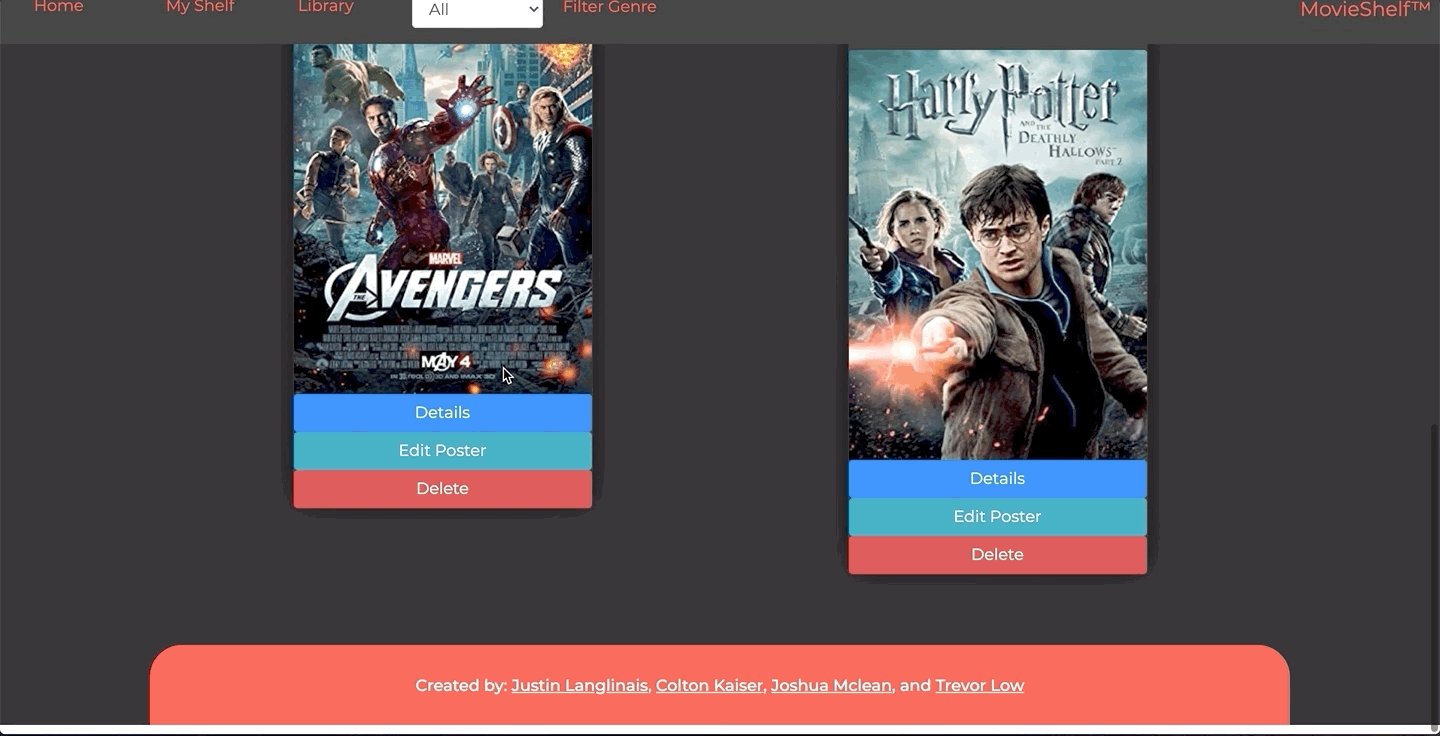
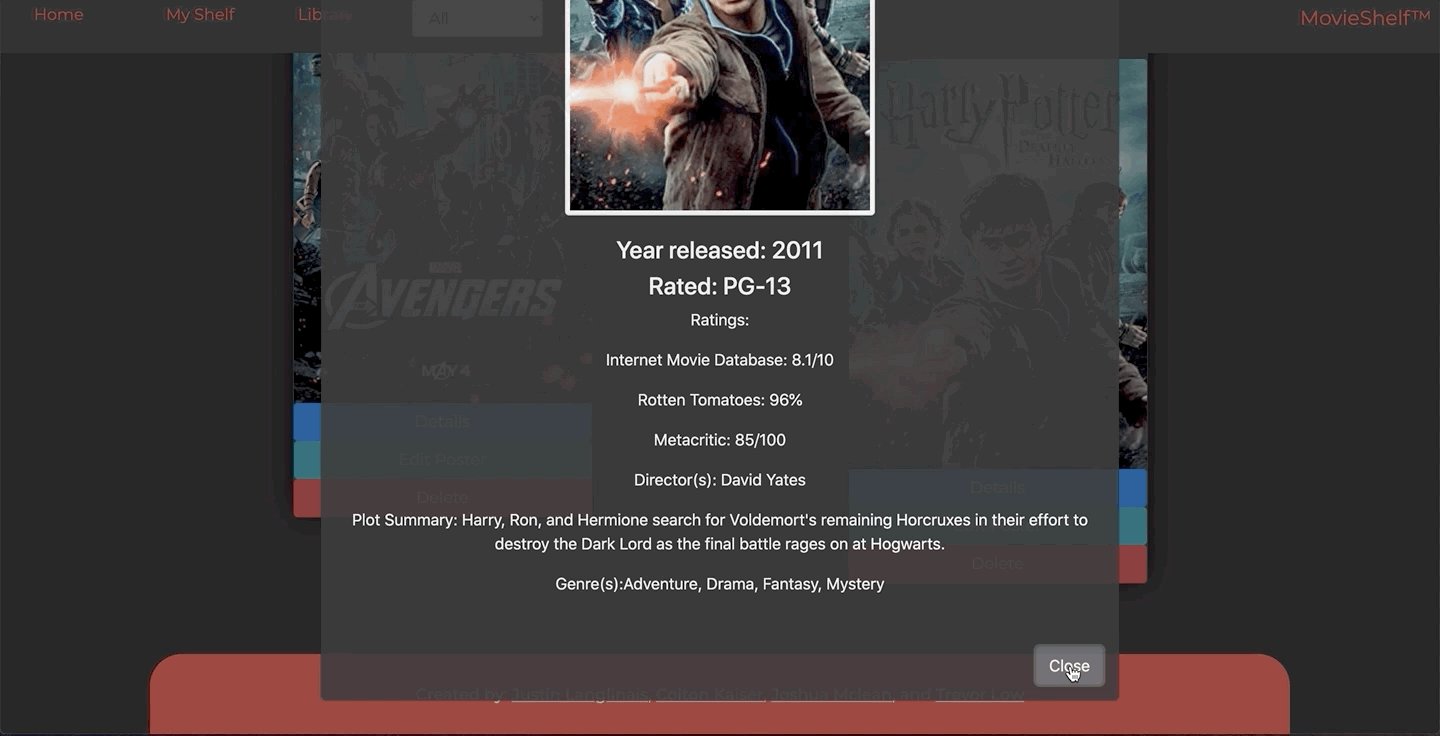
problem-solving skills. By the way, check out my
awesome work.